بسم الله الرحمان الرحيم
اليوم سوف أشرح لكم كيفية إنشاء صفحة على بلوجر للدين لايعرفون دلك .
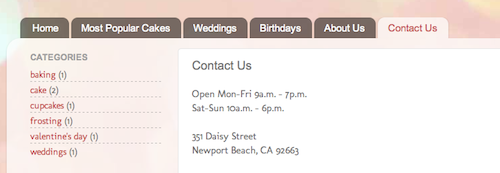
تتيح لك صفحات Blogger نشر معلومات ثابتة في صفحات مستقلة لها روابط تؤدي إليها من مدونتك. على سبيل المثال، يمكنك استخدام صفحات لإنشاء صفحة حول هذه المدونةوالتي تناقش تطور هذه المدونة، أو صفحة الاتصال بي والتي تعرض الاتجاهات ورقم الهاتف وخريطة لموقعك.

لإنشاء صفحة، انقر على القائمة المنسدلة بجوار رمز "قائمة المشاركة" الرمادي ومرر لأسفل للوصول إلى الصفحات. ويمكنك إنشاء حتى 20 صفحات.
في أداة الصفحات، يمكنك تحديد الصفحات التي سيكون لها روابط، وترتيب ظهورها. يمكنك أيضًا اختيار ما إذا كنت تريد إنشاء الروابط تلقائيًا للصفحات عند إنشائها أم لا من خلال تحديد أو إلغاء تحديد المربع على يمين إضافة صفحات جديدة افتراضيًا.

إذا كان HTML مألوفًا لديك وكنت تريد جعل الصفحات على شكل علامات تبويب، فاتبع هذه الخطوات بعناية (تنبيه - للمتحمسين فقط):
- تأكد من أنه لم تتم إضافة أداة الصفحات، أما إذا كانت مضافة، فاحرص على إزالتها.
- انتقل إلى علامة التبويب تصميم | تعديل HTML لمدونتك.
- نزّل نسخة احتياطية من نموذجك من خلال النقر على تنزيل النموذج بالكامل
- انقر على مربع الاختيار بجوار توسيع نماذج الأدوات
- ابحث عن أسطر HTML الثلاثة التالية. إذا كان HTML هذا موجودًا، فغيِّر showaddelement='no' إلى showaddelement='yes'
- في حالة عدم وجود HTML هذا، الصق أسطر HTML التالية في المكان الذي تريد ظهور علامات التبويب فيه (على سبيل المثال، بعد <div id='content-wrapper'>)
- تأكد من إضافة علامات التبويب بشكل صحيح، ثم انقر على حفظ النموذج
- انتقل إلى تصميم | عناصر الصفحة وابحث عن منطقة الأداة الأفقية الجديدة وأضف أداة الصفحات بها.
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div><div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='yes'/>
</div>


 12:14 م
12:14 م
 سيف الدين
سيف الدين


 القسم:
القسم: 
0 التعليقات:
إرسال تعليق